「画像に矢印とか赤枠を付けたり、よく見かけるけどどうやるの?」
「フリーソフト?有料ソフト?何使えばいい?」
これら矢印や素材の挿入など、簡単な加工はWindowsなら必ず入っている「ペイント」で十分できます。
今回は、このペイントを使って矢印や素材の挿入を行うやり方をを紹介します。
 まるママ
まるママ
フリーソフトは色々あるけどペイントで十分!
画像の編集・加工フリーソフトはたくさんありすぎて迷いますよね。
画像のトリミング、サイズ変更、矢印やテキスト、素材の貼り付けなど「最低限のことができればいい!」という方は、ペイントで十分かと思います。
なお、ペイントを使うメリットは以下です。
- Windowsに最初からインストールされている
- ソフトの起動・終了が速い
- 機能が少ないので初心者でも使いやすい
もし、おしゃれに凝ったデザインや素材で加工したい方は、Canvaが無料でおすすめです。
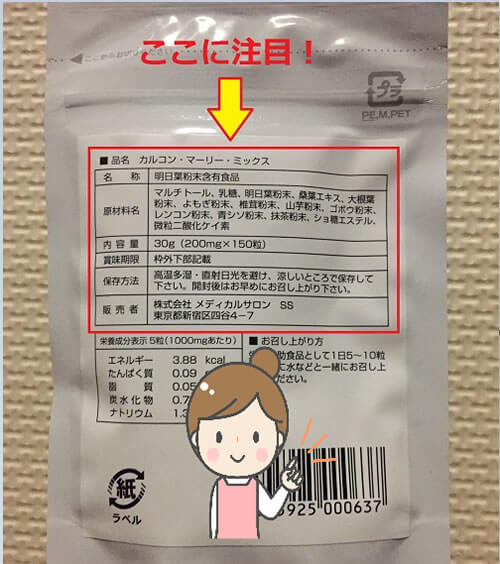
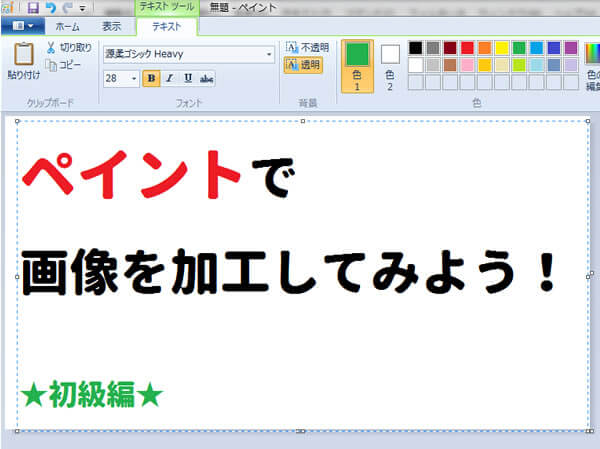
今回は、こんな画像を作ってみますので参考にどうぞ。

ペイントで画像を簡単に加工する方法
1.加工したい画像を決める
まず、加工したい写真や画像を決めます。
例えば、自分で撮った写真、画面のスクリーンショット、ダウンロードしてきた無料素材などがあると思います。
ちなみに無料素材は、私は写真AC、イラストACをよく使っています。
【参考】
イラストAC:無料イラストなら「イラストAC」
写真AC:写真素材なら「写真AC」無料(フリー)ダウンロードOK
2.ペイントで画像を開く(貼り付ける)
それではペイントを起動し、加工したい画像を開きます。
Windowsのスタートメニュー>Windowsアクセサリの中にあります。または、検索ボックスから「ペイント」と直接呼び出すと早いです。

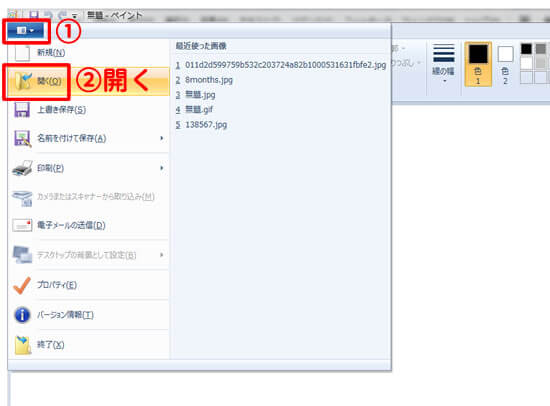
ファイル>「開く」 から加工したい画像を選択します。

画面のスクリーンショットやコピーした画像がある場合は、その状態でペイント開いて「貼り付け」(Ctr+V)を行うと貼り付けられます。
貼り付けた瞬間は画像がどーーんと大きく出てきて見にくい場合があります。
そんな時はCtrキー+マウスホイールを下にスクロールさせると縮小されます。(拡大なら同様にして上へスクロール)
3.必要な部分だけトリミングする(切り抜く)
画像として使いたい部分だけを切り抜きます。
ホーム>「トリミング」を選択し、マウスでクリックした状態で使いたい範囲を選択し、再度「トリミング」を押下すると切り抜けます。
ですので、大きい画像を小さくして荒い画質にするより、必要部分をはっきり見せられるようにこの時点で適正サイズにしておきます。
4.画像に図形(矢印)や文字を付ける
強調したい部分を枠で囲みたい時

ホーム>「図形メニュー」から、四角形または角丸四角形を選びます。この時、「塗りつぶしなし」を選ぶと外枠だけにできます。
線の幅(太さ)や色も変更可能です。
テキスト(コメント)を入れたい時

ホーム>「A」マーク(テキスト)で挿入できます。
自分が思っているよりも気持ち大きめのフォントサイズがおすすめです。(スマホで見た時そちらの方が目を引きます)
★おまけ★ 個性的なフォントを使ってみよう
標準搭載されている「明朝体」「Mゴシック」などのフォントではなく、無料フォントをダウンロードして使うと個性的なテキストを入れることができ、オリジナリティが出せます。
フォントをパソコンにインストールした時点でておけば、ペイントに限らず他のソフトでもそ使用できるようになります。
矢印をつけたい時

こちらもホーム>図形メニューから矢印を選びます。
先ほどの赤枠の用に使いたい場合は「塗りつぶしなし」を選択、枠線と違う色で塗りつぶしたい時は「色2」で色を選択します。
矢印の向きは90度ずつであれば回転できます。斜めなどの角度の微調整はできなそうですね。
★おまけ★自分の好きな矢印を探してみよう
フリー素材で「矢印」と検索すると個性的な矢印などの図形がダウンロードできます。矢印は結構利用することが多いので、気に入った物をキープしておくのもおすすめです。
人物などのイラストを張り付けたい(挿入したい)時

イラストはフリー素材からダウンロードしておきます。
ペイントの、選択>貼り付け(ファイルから貼り付けで画像を選択)で、ダウンロードしておいた画像を挿入できます。
画像周りの背景を切り取りたい場合は、選択>透明の選択でできます。
(初めて私も別のファイルを挿入するというこの作業をしましたが、最初思う様にいかず手こずりました。何度か試すと慣れてきますのでトライしてみてください。)
5.画像のサイズ変更をする

画像の編集が終わったら、最適な画像サイズに変更します。
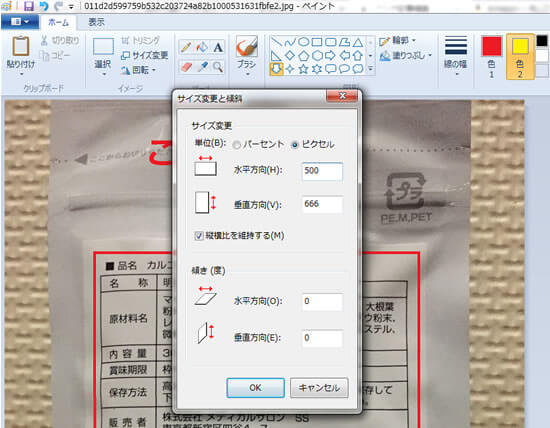
ホーム>サイズ変更で「ピクセル」を選択。「縦横比を維持する」にチェックを入れます。ブログだと水平方向が500px~600pxくらいに設定します。
※幅500px~600pxというのはあくまで私個人の意見です。サイズは小さければ小さいほどファイル容量を抑えることができますが、プレビューなどで確認しながら任意のサイズにしてください。
(ちなみにブログ作成ツールなど(WordPress、WIX、はてなブログなど)では貼り付けた後でもサイズ変更できますのでここでのサイズ変更は必須ではありません)
最後に「名前を付けて保存」で終了です。
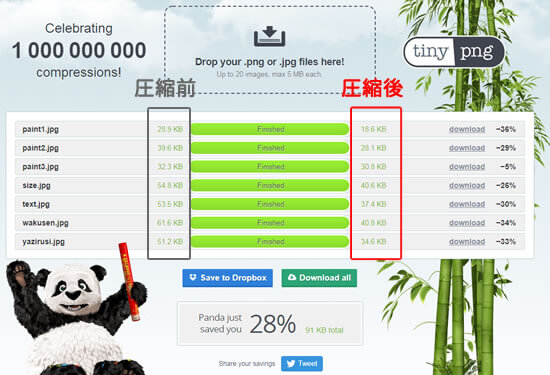
6.圧縮サイトで画像ファイルを圧縮する
ペイントで加工した画像ファイルのサイズ(容量)を圧縮させます。容量が大き過ぎるとページ読込速度が落ち、SEO的に良くないからです。
他の記事でも紹介していますが、私はこちらのパンダのサイトを利用しています。
この記事で使った画像をいくつか圧縮した時の状況です。圧縮率はまちまちですね。
圧縮後の画像をさらに圧縮するとより小さくなる時もあります。

圧縮後、右側の「download」をクリックし、ファイルをダウンロードしてそれをブログに貼り付けます。
記事投稿後にスマホで必ず表示確認をして、画像のサイズや画質の粗さが気になる場合は修正しましょう。
※私はよくやってしまいますが画質が粗すぎるとせっかくの画像が台無しになります。
まとめ
いかがでしたか?
自分自身、解説目線でペイントを使ったのが今回が初めてなので説明不足な部分もありますがご了承ください (;´Д`)
しかし「とりあえず画像に加工を入れてブログに載せてみたい!」という方には、ペイントは十分使えるソフトだと分かりました。フリーソフトを0から探して、その知らないソフトの使い方をまた0から調べるのも結構時間費やしてしまいますしね。
ペイントはその点、機能がシンプルなので簡易的な編集・加工には向いています。
最初は思うようにいかず時間を取られるかもしれませんが、慣れるとさくさくっと簡単にできます。
それにしても、パソコン初心者・ブログ初心者の場合、画像に文字やイラストなどを加えるだけで、それらしいブログになると思いませんか??
是非ちょっとひと手間かけた画像を投稿してみてください☆
私もまだまだ勉強中です!
【紹介したサイト】
イラストAC:無料イラストなら「イラストAC」
写真AC:写真素材なら「写真AC」無料(フリー)ダウンロードOK
フォントフリー:フォントフリー – 無料の日本語フリーフォント投稿サイト
画像圧縮サイト:TinyPNG – Compress PNG images while preserving transparency
【こちらの記事もおすすめです】




件名
コロナウイルスを広めてるのは
GPSを作り出した【米国防総省(米国スパイ)】
症状もこいつらが作り出してる
〈本題〉
コロナウイルスだけじゃなく
糖尿病などの病気全般
うつ病などの精神疾患
痛み、かゆみ、争い、自殺、殺人、事故、台風、地震など
この世のほぼ全ての災いを
【米国防総省】が
AIを使った軍事技術で
秘密裏に作ってる
やらしてるのはCIA
【CIA】(米国スパイ)こそが
秘密裏に世界を支配してる闇の政府
北朝鮮を操って
ミサイルを打たせたり
雑菌を増やして
耐え難い臭いにしたりする
同じやり方で
コロナウイルスも増やす
AIを用いたレジ不要のコンビニ
このコンビニは
人の動き
棚の重さなどをAIが調べて
お客が商品を持って出ると
スマホで自動精算されるんで
レジが不要
この仕組みからわかるコトは
AIは多くの人の言動を見逃さずに
1度に管理出来るってコト
このAIの技術を米国スパイが悪用し
人工衛星を使い
全人類を24時間365日
体制で管理して
学会員や悪さした人を
病気にしたり
事故らせたりして
災いを与える
こんなに大規模な犯罪なのに
世間に浸透してないのは
AIが遠隔から
各個人の生活を管理して
生活に沿った
病気や痛みを与えてきたから
重い物を持ったら
腕に痛みを与えたり
ツラい事があったら
うつにしたり
スパイの犯行だから
相手に覚られず
私生活に便乗して
違和感を持たせずやる
【創価学会と統一教会は、CIAの下部組織】
創価信者から
お金を奪い取ってるのも
こいつら
創価に入ると
病気が多発するし
ケガやら
家庭の揉め事やらが
激増する
これらも
米国スパイのAIが作り出してる
創価の務めに精を出すと
それらの災いを弱めて
有り難がらせ
莫大なお布施をさせる
10年前の創価の財務が
年間2,500億円(無税)
1日あたり
6億8,500万円
資産が10兆円超え
世界1位の企業だった、トヨタ以上の資産額
米国スパイが
軍事技術で
イカサマして、集めたお金
騒音攻撃に至っては
救急車の音で嫌がらせする為に
AIが遠隔から痛みを与えて
病人を作り出すし
パトカーが付きまといをする
集団ストーカーは
Alが警官を操って
いかにも
警察が嫌がらせしてるように工作
「救急車、ノイズキャンペーン」
「パトカー、集スト」
などで
検索すると出る
行く所行く所で
周りの人が、咳払いしたりする集ストは
AIが被害者の周りの人に周波を当てて
咳払いをさせてるだけ
咳をした時の周波数と
同じ周波を当てると
人為的に咳を出させる事ができる
TBSラジオ90.5MHz
ニッポン放送93.0MHzに
周波数を合わせると
これらのラジオを聴ける
これと同じように
周波数(振動数)を変える事で
意識操作や精神疾患を作り出す
蛍光灯に虫が集まるのは
ある決まった周波数の紫外線に
吸い寄せられてるから
虫ですら周波で操作が可能
27~38Hzで不眠に
48~55Hzで喘息に
88Hzで片頭痛が引き起こされる
それぞれの病気が
それぞれ決まった周波数を持つ
これらの周波数と、同じ周波を当てると
波動が共鳴して
どんな病気でも作り出せる
以上
この犯罪を終わらせる方法は
◆この犯罪のからくりを、多くの人に広める
◆宗教法人への課税
◆公明党(創価)を政権の座から下ろす
https://shinkamigo.wordpress.com