前回の記事、
【初級~中級編】ディベロッパーツールを使ってオリジナルなカスタマイズを目指そう – 主婦、時々フリーランス
の続きです。
はてなブログで無駄な余白を消す(小さくする)カスタマイズを、実際に実行してみたいと思います。
【※注意】
必ず「デザインCSS」はバックアップとっておきましょう
今回は、あくまでもディベロッパーツールを用いてカスタマイズを実験的に行った参考例ですので自己責任でお願いします。
はてなブログで無駄な余白を消してみる
手順をまとめてみると、
- ディベロッパーツールで変更したい余白サイズを決める
- はてな「デザインCSS」に余白調整用のコードを追記する
このようになります。
では説明しますね。
1.ディベロッパーツールで変更したい余白サイズを決める
これは前回の記事の通りにに進めてください。
私の場合は余白60⇒5に変更してみました。
(※追記:5だと小さ過ぎたので今は20にしています)
- Chromeのディベロッパーツールならカスタマイズのテストが簡単にできる
2.はてなの「デザインCSS」に余白調整用のコードを追記する
「よし、余白このくらいにしよう!」と決まったら、その修正コードを「デザインCSS」に追記します。
ここからはCSSの知識が必要になるので詳しい事ははしょります。
「とりあえず余白を小さくしたいんだ!」と言う方は以下をコピペしてください。
※注意
既存のモジュール変更は思わぬところで影響があるかもしれませんので、自己責任でお願いします。あと、変更後は必ずスマホでも確認してください!
(今のところ何も問題なしですが、私も表示上不都合があれば後で戻すかもしれません)
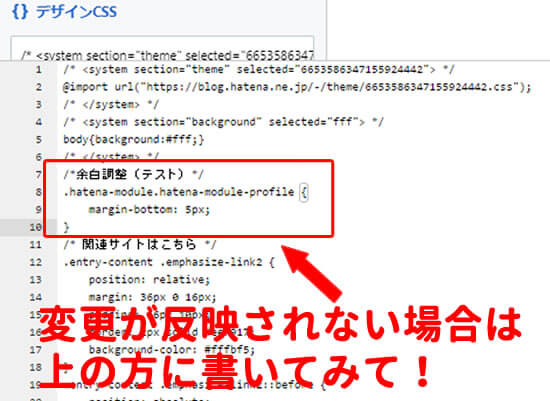
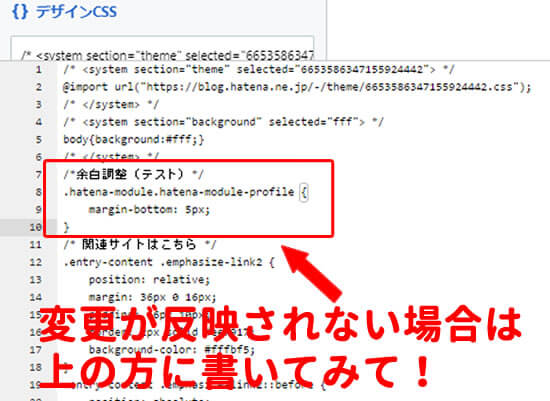
「デザイン」>「デザインCSS」に以下を追記します。

/*余白調整(テスト)*/
.hatena-module.hatena-module-profile {
margin-bottom: 5px;
}
少し解説すると、①「.hatena-module.hatena-module-profifle」という部分に②「margin-bottom:5px」の変更を加えます。というコードです。
①②ともディベロッパーツールで確認できる、既にあるコードを抜粋し、数値を「60⇒5」に変更しただけです。(こまかく言うと①の部分は.hatena-moduleの後に.hatena-module-profifleをくっつけています)
「5px」の数値は自由に変更してください。
また、変更がうまく反映されない場合は追記する場所を一番上にしてみてください。
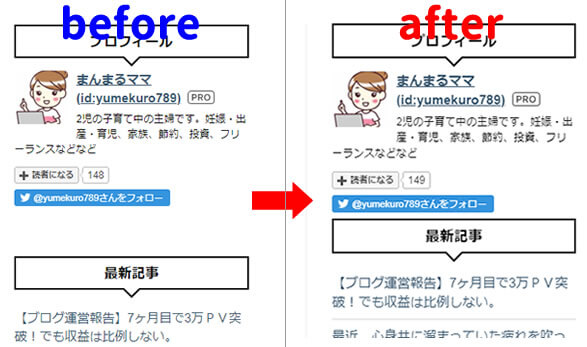
変更後の画面
余白60⇒5に変更するとこんな感じになりました。

スマホのbeforeを撮り忘れていましたが、同様に表示上問題ありませんでした。
むしろ余白がなくなってスマホだといいかも。
- 修正がうまく反映されない時は、他カスタマイズコードの一番上に追記してみる
- 変更後はスマホでも表示確認する
まとめ
以上、前回と合わせてディベロッパーツールを使ったカスタマイズ方法と、実際に余白調整の変更でした。
ディベロッパーツールのポイントとしては、
- おしゃれなデザインのソースコードが丸裸になる(参考・勉強になる)
- ビジュアル的に操作しながらカスタマイズのテストが出来る
- とにかく色々触ってみて慣れるのが大事!
- 「F5」(ページ再読み込み)をすれば元に戻るので大丈夫
です。
余白調整に関しては、今回思いつきで行った変更なのでいいカスタマイズ参考例じゃなかったかもしれませんね(汗
でも、同じ手順ですれば今回修正したサイドバー部分だけでなく、自分が調整したいと思う場所を自力でカスタマイズできます。
誰かのお役に立てれば嬉しいです!
ではでは